Sinds het moment dat internet commercieel begon te worden, hebben websites gestreden om de meeste aandacht, het hoogste aantal bezoekers en de grootste impact op die bezoekers. Ooit waren het de kleine, bewegende plaatjes die een grote indruk maakten, maar door de tijd heen zijn de standaarden steeds weer gemoderniseerd en veranderd. Techniek ontwikkelt, er kan steeds meer binnen een webpagina, en na de komst van HTML5 komt nu een nieuwe visuele trend aan bod. Interactiviteit is alles. De wauw-factor heeft een hoge waarde. Parallax-scrollen biedt beide.

- In Blog
- Comments are off for this post
Parawatte..?

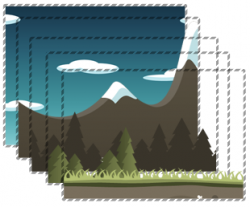
Parallax scrollen maakt gebruik van een theorie die de illusie van 3D-diepte creëert. De cameratechniek die hierbij wordt gebruikt is in de jaren 40 ontwikkeld en werd gedurende de jaren 80 erg populair om diepte toe te voegen aan 2D videogames. Het principe is erg simpel: de voorgrond en achtergrond bewegen zich met verschillende snelheden. Bij het Parallax-effect waar dit blog-item over gaat is de trigger hiervan het scrollen van de gebruiker. Dit geeft een hypnotiserend effect en roept een gevoel van controle en interactiviteit op.
De technologie die HTML5, CSS3, Javascript en enkele anderen naar het internet brachten, hebben deze techniek mogelijk gemaakt voor websites. Deze dagen draait alles om de initiële impact op de gebruiker en indruk maakt het Parallax-scrollen zeker. Er zijn talloze visuele skills, mogelijke animaties en scrolling trucjes die gebruikt kunnen worden om de gebruiker helemaal in de ban van de website te houden. Soepele scrolling-websites stimuleren namelijk een zekere
intense nieuwsgierigheid. Mensen blijven langer op de website, al is het alleen maar om langer te spelen met het scrollen.
Veel ontwikkelaars en ontwerpers hebben een zekere een haat/liefde verhouding met de trend, het heeft natuurlijk ook zijn voor- en nadelen. Parallax-scrolling is vooralpopulair bij mensen die met hun website een verhaal willen vertellen Zelfs wanneer dit niet helemaal het doel is van uw bedrijf is het misschien goed om de website toch in een soort verhaalvorm op te zetten. De chronologie die Parallax sowieso volgt, versterkt alleen maar de hiërarchie van een verhaal. Wanneer dit niet goed gaat zal het gebruik van Parallax meer risicovol worden en is goed plannen nog belangrijker.

De ups
Hoe je het ook bekijkt, Parallax scrollen is een geweldige gebruikerservaring. Het maakt meteen indruk. Mensen worden op een mini-reis genomen en dat zorgt ervoor dat ze de website niet gauw zullen vergeten. Verder is het ongewoon, ook al is het een trend in opkomst. Nog steeds heeft bij lange na niet iedereen een parallax-website. En zelfs al zou dat het geval zijn, is nog steeds iedere website anders door de hoge mate van persoonlijkheid die men eraan kan geven.
Dan is er nog het betoverende effect van de 3D-illusie. Mensen voelen zich automatisch meer betrokken wanneer ze aan het scrollen zijn (een vrij instinctieve beweging) omdat het zo’n groot effect heeft op de diepte en content van wat ze zien. Simpelweg door te scrollen lijkt de gebruiker de site zelf te hebben veranderd, dat geeft een gevoel van macht en betekenis. Het is een psychologisch trucje waardoor de bezoeker dieper de website in getrokken wordt door het verlangen naar ontdekken te voeden.

Verder is een parallax-website gedenkwaardig en daarmee een fantastische deuropener en landingspagina. De kans op een ‘viral’ effect via de social media is verhoogd, aangezien enkele-pagina websites sneller en gemakkelijker verspreiden, wat als gevolg heeft dat er meer natuurlijk gegenereerde backlinks (links vanuit een andere website) komen. Daarmee is er meer website-verkeer en een verlaagd bounce-effect. Immers hebben echte parallax-websites maar één pagina die meteen enorm innemend is. Gebruikers worden ook meer rondgeleid in plaats van zichzelf te leiden, de makers van de websites hebben dus alle controle over
de informatie die een gebruiker te zien krijgt. Enkele-pagina websites hebben ook het positieve effect dat het maar één keer geladen hoeft te worden. Er zijn immers geen andere pagina’s, alle content is meteen beschikbaar.
De waarde die men toeschrijft aan een merk of product wordt verhoogd door de mooie ervaring, men zal merken dat vooral product-websites heel goed met parallax-scrollen kunnen werken. Er kan voor dat specifieke product namelijk een echte spotlight worden gecreëerd. Hetzelfde is het geval met een zogenaamde ‘call-to-action’. Wanneer de bedoeling is dat de gebruiker actie onderneemt is parallax-scrollen een heel effectieve manier om iemand enthousiast te maken voor wat van hen verlangd wordt. Informatie-overflow wordt ook vermeden, te veel informatie of te veel tekst kan de magie van het parallax-scrollen verbreken.
Ten slotte geeft parallax-scrollen ook een betere mobiele ervaring wanneer het responsive is gemaakt, met de voorwaarde dat het wel echt goed is gemaakt natuurlijk. De grafische lading is namelijk wel hoog, riskant voor mobiele apparaten.
De downs
Allereerst- Parallax scrollen is een SEO-nachtmerrie. De hele website is één enkele pagina en loopt daardoor een heleboel kansen mis om
belangrijke data binnen de website te definiëren.
Traditioneel gezien heeft een pagina vaak een grotere header bovenaan de pagina met sub headers lager in de pagina om de content op te breken en beter leesbaar te maken. Deze techniek is vergelijkbaar met de hoofdstukken en paragrafen in een boek, een structuur die zoekmachines heel erg prettig vinden. Het probleem bij parallax-websites is dat er verschillende van die grote headers binnen de pagina aanwezig zijn. Deze vragen allemaal de aandacht van de zoekmachines waardoor uitzoeken waar de pagina nou echt over gaat een beetje verwarrend wordt.
Daarnaast is er ook maar één landingspagina die slechts een beperkt aantal

sleutelwoorden aankan. Rivalen hebben misschien websites waar meerdere landingspagina’s mogelijk zijn die daarmee ook een hogere sleutelwoorden-dichtheid aankunnen. Direct gevolg daarvan is dat het gemakkelijker is de website te vinden via zoekmachines.
Maar niet alles is verloren. Websites met parallax-scrolling zijn immers magneten voor backlinks. Ze verhogen het aantal bezoeken en de intervallen daartussen. Het unieke ontwerp kan het algemene verkeer verhogen en het grootste voordeel is nog steeds interactiviteit. Met meer interactiviteit komt meer delen via de social media, en ook dat heeft tegenwoordig een directe invloed op de page ranking.

SEO is echter niet het enige probleem. Door de vele plaatjes en animaties wordt een parallax-website vaak grafisch erg zwaar en dat heeft een negatief effect op de laadtijd. Dat het maar één keer hoeft te laden maakt de initiële laadtijd niet minder, en dat er geen meerdere pagina’s zijn maakt een parallax-website ook minder makkelijk te navigeren.
Dan is er nog het feit dat, hoewel mogelijk, een parallax-website ongelooflijk lastig responsive te maken is. Als gevolg moet er waarschijnlijk een aparte site voor de mobiele bezoekers gemaakt worden en dat gaat ten koste van de consistentie van de website.
Daar komt nog bij dat veel scrollen op den duur vervelend kan worden en de meeste mensen de belangrijkste informatie graag ‘boven de vouw’ hebben (binnen het bereik van hun beeldscherm zonder dat er noodzakelijk gescrold moet worden). Zo nu en dan is er gekozen voor een horizontale beweging bij het scrollen met parallax, vaak een onverwachte en soms ongewenste ontwikkeling. Mensen die te lang moeten wachten of die geen zin hebben in een parallax-website zullen misschien te vlug de ‘terug’ knop gebruiken en daarmee het bounce-percentage weer omhoog brengen.
Als laatste is er natuurlijk het feit dat een parallax-website niet alleen ongelooflijk lastig te updaten is, maar ook heel erg veel tijd kost om te ontwerpen en te maken. Er is een hoge creatieve input, meer elementen die ontworpen kunnen of moeten worden. En tijd kost geld. In al deze dingen komt ook naar voren waarom ontwikkelaars zo’n dubbel gevoel hebben bij parallax-scrollen. Iedereen is het erover eens dat het een prachtig effect is, maar de problemen die zich achter de schermen voordoen kunnen erg vervelend zijn.
Niet getreurd!
De parallax techniek is te mooi om te laten liggen, en dus zijn er mensen die een hybride website maken onder het idee van ‘het beste van beide werelden’. Het is natuurlijk mogelijk om de regel ‘één pagina’ lost te laten. Een prachtige homepage met de interactiviteit en de visuele impact die parallax te bieden heeft waar kleine beetjes informatie in opgenomen zijn. Die kleine beetjes kunnen dan weer verwijzen naar aparte pagina’s waar de content meer statisch is, waardoor een hoop van de SEO-problemen omzeild kunnen worden. Ook kan het een goed idee zijn om een minimalistische aanpak te nemen wanneer het gaat om het parallax-deel van een website. Hoe minder gelaagdheid, hoe korter de laadtijd.
Ondanks de mogelijke problemen is de onweerstaanbare kracht van de hypnotiserende effecten die parallax-scrollen met zich meebrengt
groot genoeg voor verschillende bedrijven om er toch in te investeren. Voor kleinere bedrijven of bedrijven die veel mobiele gebruikers hebben is het meestal gewoon minder interessant om praktische redenen. Bijvoorbeeld (laad)tijd, geld of hoge content-dichtheid op de website zelf. In de toekomst zal de technologie waarschijnlijk enkele nadelen wegwerken omdat apparaten en browsers geleidelijk waarschijnlijk meer aan kunnen. Gelukkig houden de huidige nadelen niet alle opdrachtgevers tegen, zodat we in elk geval die visuele hoogstand altijd kunnen bewonderen.

Zoals alle andere trends is parallax-scrollen niet voor iedereen, maar wel vindt iedereen het een prachtig gezicht.
Aangeraden
Om een goed beeld te krijgen van de Parallax-scrolling techniek heb ik hieronder voor u een aantal websites verzameld waarvan ik erg onder de indruk was. Er is niets dat PArallax kan uitleggen zoals een voorbeeld dat kan, ik wens u veel plezier!
Sony ‘Be moved’ Tweede geanimeerde voorbeeld
Flash vs HTML5
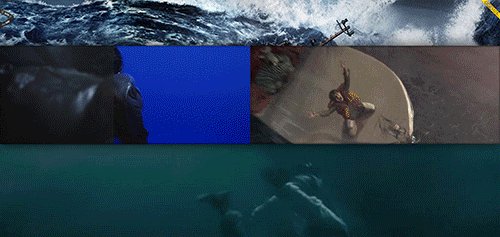
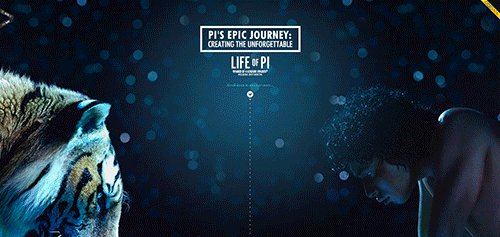
Life of Pi Eerste geanimeerde voorbeeld
Lost World’s Fair ‘Atlantis’
Mario Kart
Steun het verdrag van Kyoto
Dipublic