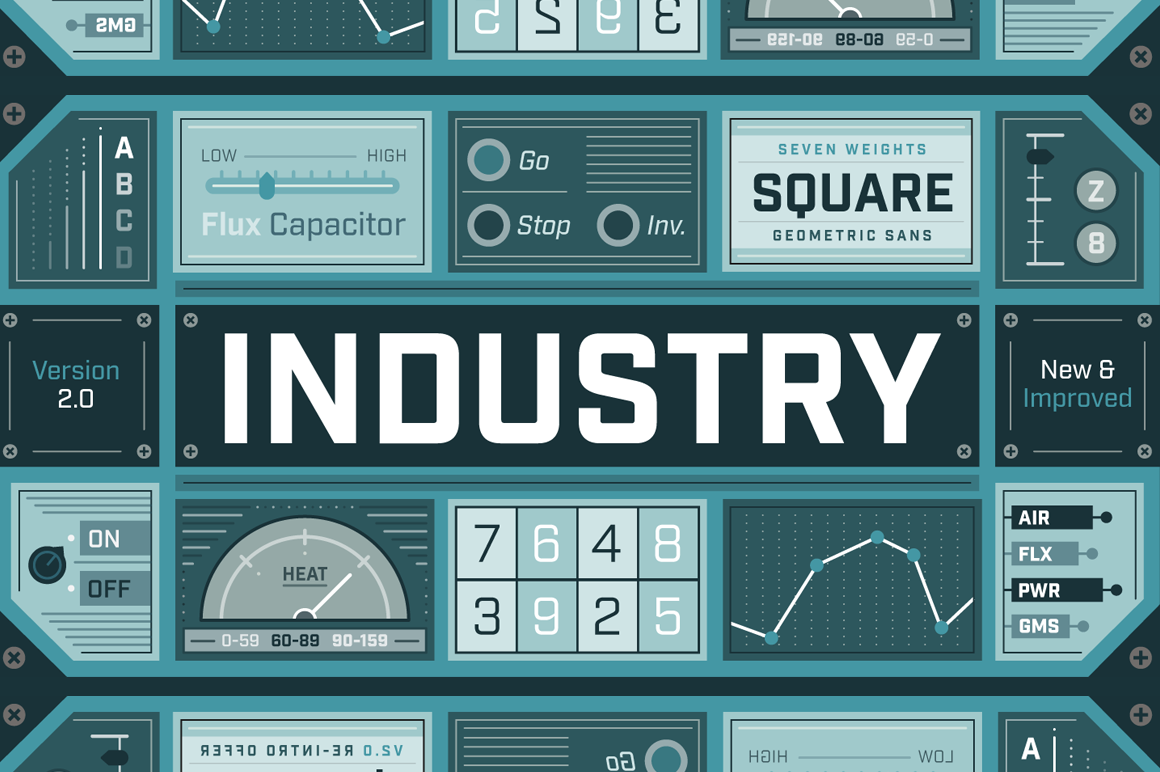
Ook handgeschreven fonts krijgen meer een eigen plek in de trend. Deze hebben meer persoonlijkheid dan de traditionele technische fonts. Als gevolg zijn vooral sociale netwerken erg op dit type fonts gesteld.
Een interessant aspect van de non-boring typografie is dat de fonts dieper ingaan op de menselijke psyche. Er komt veel theorie bij kijken. Welk effect hebben fonts op iemands stemming? Wat is de psychologische invloed van lettervormen en stijlen in tekst? Men verwacht dan ook dat meer fonts, meer typefaces en andere typografie-gerelateerde trends zullen opstaan in de nabije toekomst. Hoe meer fonts, hoe groter de kans op een onderscheidend en uniek ontwerp.
Ook voor de mobiele applicaties en websites blijft de non-boring typografie in populariteit toenemen. Momenteel draait het daar om minder opeen gepropte tekst en meer spannende fonts. Met de komst van Responsive Webdesign is responsive typografie, weliswaar meer standaard waar het fonts betreft, nog steeds een mooie ontwikkeling. Vooral voor de mobiele gebruikers. Sommige apps hebben de mogelijkheid grootte van fonts zelf aan te passen, maar responsive typografie zorgt er vooral voor dat teksten beter leesbaar worden op een mobiel apparaat. Er is immers een kleiner scherm en een andere indeling, evenals een andere manier van lezen. Daar zijn nieuwe technieken voor nodig.
De non-boring typografie vindt zijn oorsprong, of in elk geval zijn kickstart naar populariteit, in het Flat design. Daar maken we dan ook de terugkoppeling. Flat design maakt gretig gebruik van de unieke fonts en zet hen in een spotlight door het platte, strakke uiterlijk. Men moet er wel voorzichtig mee zijn, aangezien de stijl erg specifieke dingen zoekt, zoals eerder in deze blog aangekaart.